Survive the startup pt. 1: Product and Solution
How we turned the product idea into a tech solution
Hello, I'm Andrey, a tech lead and engineering manager. Today I'm going to share a story about the most challenging project I've been involved in so far. I'll explain how we faced, overcame, and mitigated engineering, architectural, and organizational challenges along the way.
The story is divided into four chapters:
The product idea
Planning the technical design
Implementing the design and overcoming challenges
Lessons learned from the project
When it comes to assessing or estimating a new project, we often overlook important factors. Today's story highlights what we overlooked and how we dealt with it.
What needed to be done
As a startup-oriented team, we were looking for an interesting project to dive into and eventually found a very promising one - an accountability app that connects coaches and their students.
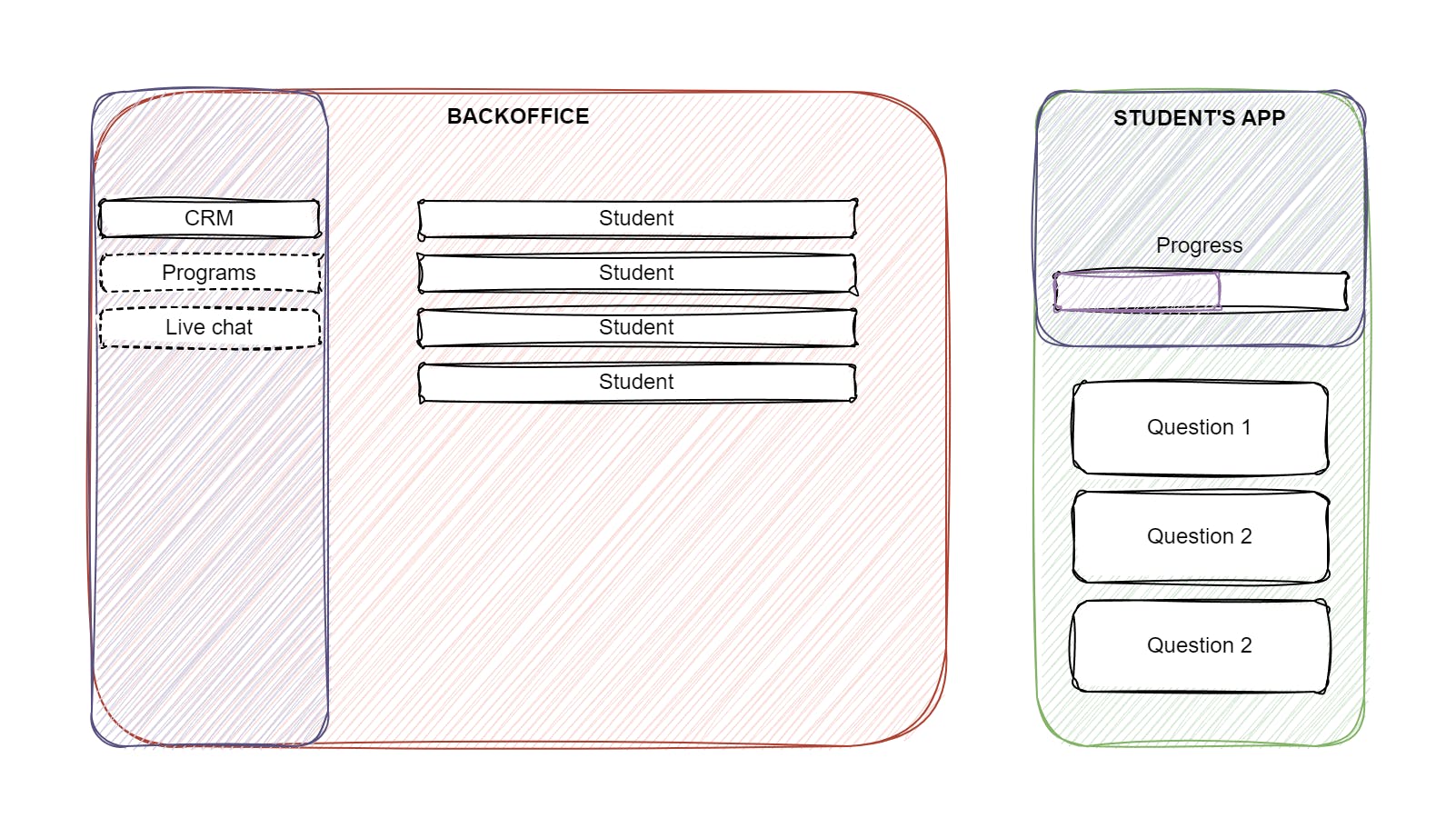
Our target audience consisted mostly of business and motivational coaches who interacted with their students online. We provided a SaaS platform for them to create programs (essentially a set of questions) and manage their student's data in a CRM. Students were provided with a mobile app to stay connected with their coaches.
Coaches were creating training or accountability programs for students with daily or weekly habits. Students should have been consistent in fulfilling the coaches' tasks to keep the streak rolling.

This is a very simple representation of the whole idea
Apart from the program's functionality, we offered live chat between students and coaches, and different additional customizations, but the main idea was to keep mentees accountable by keeping them connected to their mentor.
Speaking about the background of the whole venture - the project had been self-funded by one coach (actually he is a kinda meta-coach - a coach for coaches), and literally, we had been receiving micro-seed funding each month, hence, we needed to show progress and user-ready app every month as well.
And regarding the team, we had 1 CTO, 5 developers (3 mobile, 1 web, and 1 server-side), 2 QAs, and 1 UI designer. I was the tech lead for the mobile and web squads and worked with the backend developer and CTO to plan the architecture. Additionally, I was responsible for project management at the end.
How we had things planned
The biggest challenge we faced during the planning stage was ensuring that programs started, ran, and finished on time, without missing any notifications. This was especially important because accountability for the mentee was a core value of the app.
We first considered developing a student app and ultimately decided to create a full-scale mobile one. This was done to ensure that the app could function even without an internet connection, by storing programs on the student’s device and scheduling notifications in advance. Once again - accountability was a top priority, hence we needed a robust notification system that could handle offline cases and delayed responses sent back to the server.
Technology choice
In terms of technology, we were all web developers. When we needed to build a mobile app, React Native was a no-brainer for us. While we did consider Ionic and other web-based platforms, the feedback we received about React Native was much, much better. The resulting apps felt pretty native!
Also, we chose Expo as a development and deployment platform because almost none of us had a Mac on board to develop via Xcode. However, this choice turned out to be a mess when it came to deployments.

For the backoffice designed for coaches, we decided to use a web dashboard with all the necessary tools located in a sidebar, following a typical SaaS layout. To build this, we used the reliable Vue/NuxtJS framework that we had experience with from previous projects.

The trickiest part of the whole design was to come up with the right backend landscape, and how to keep coaches and students synchronized even in terms of progress being offline and possible program changes from the coach side. You feel the challenge over here, right?
Our CTO had come up with a comprehensive sync protocol to ensure updates are properly managed. However, we had yet to fully implement this protocol. As a solution, we implemented an MVP that simply runs a "get updates" function. This function merges data from the server with local data in SQLite, which is used in our app.

In addition to all of that, when we later added live chat between coaches and students, it added another level of complexity to the coach-student connectivity, we used MQTT as a protocol but decided to develop the whole infrastructure around it ourselves.
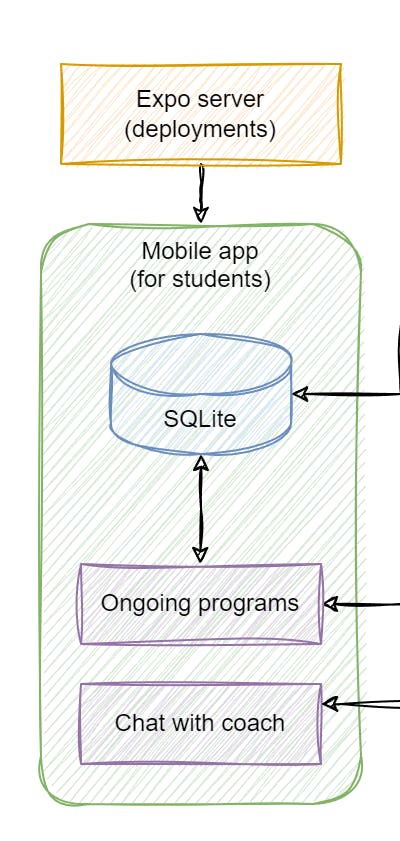
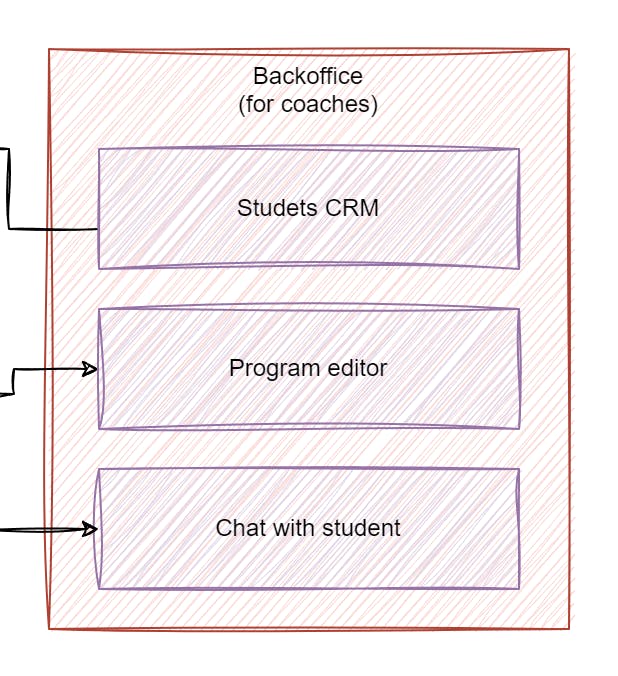
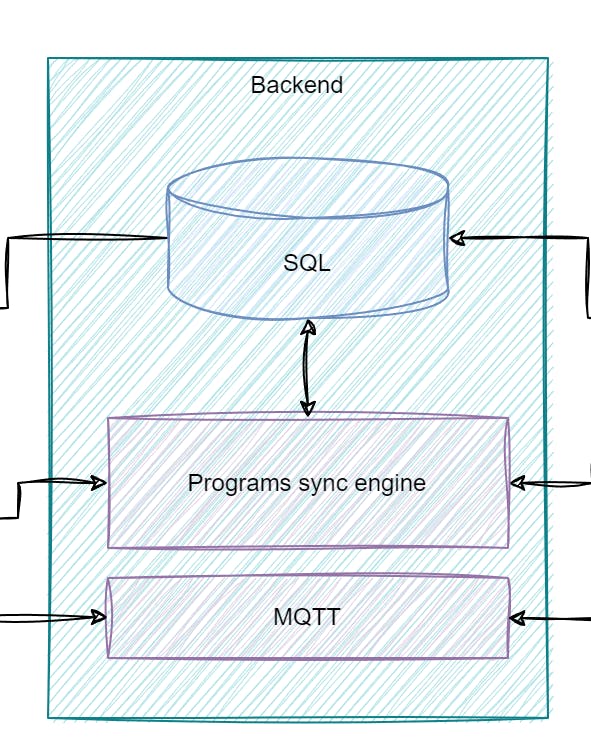
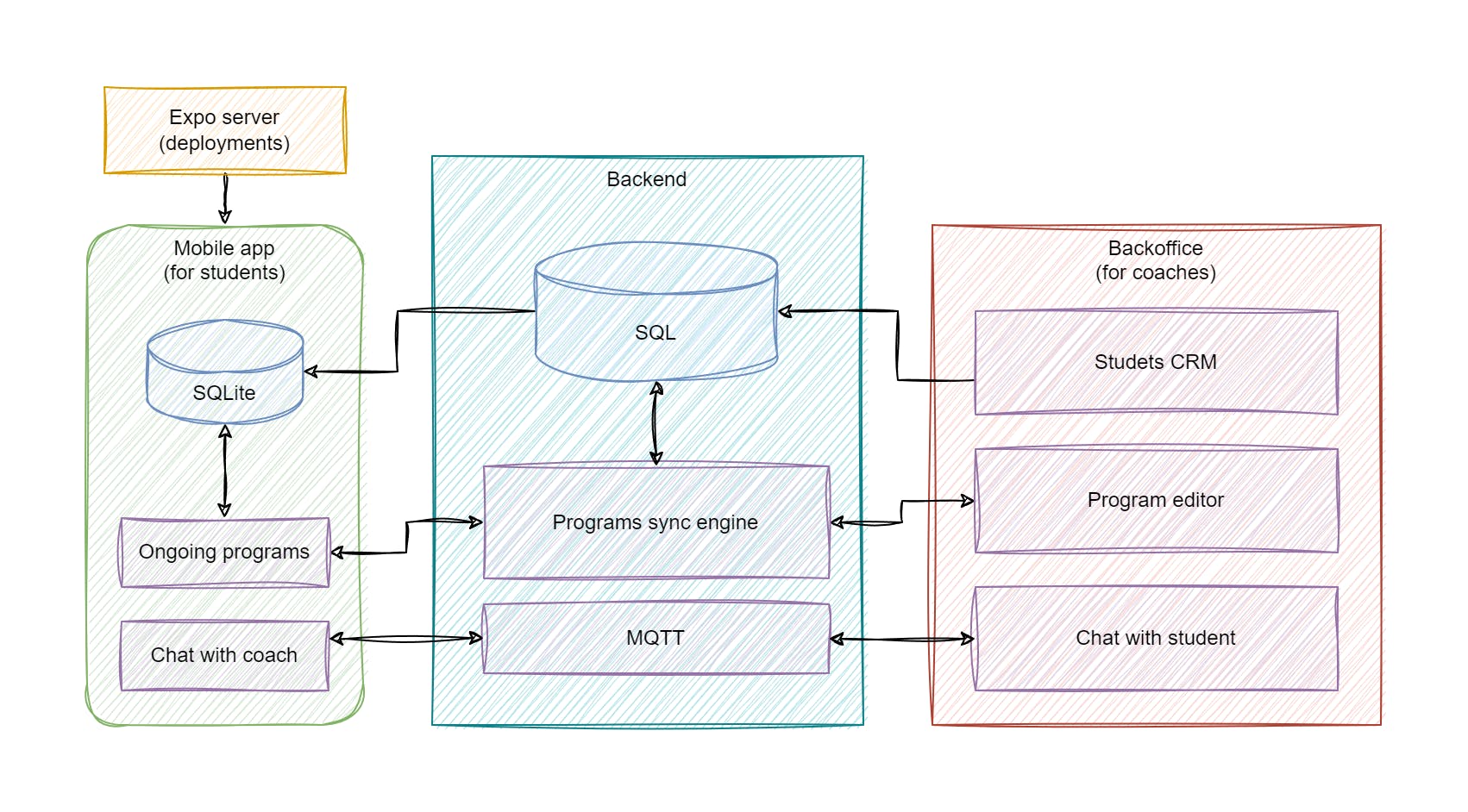
TLDR; The overall solution tech design had had 3 main components and 1 additional:
Mobile app for students: React Native, Typescript, SQLite under the Redux-persist interface
Backoffice for coaches: NuxtJS, also Typescript
Backend with database to actually keep things connected: Laravel and SQL.
And one additional component - the Expo server instance to deploy new versions of the app.

Good plan but what’s next?
The planning and proof-of-concept stages took around two months, providing us with a solid foundation to launch the thing.
In the next part of the story, I will describe our experiences with the execution, including the problems we faced, what worked, and what didn't work. Most importantly, I will share a story about the release train we built and how we failed to manage quality, which became a lifelong lesson for me!